Chapitre 6 : Les liens

Chapitre 6 : Les liens
HTML est un langage graphique qui vous permet de naviguer à travers des hypertextes et des hypergraphes en cliquant. pour passer de mots avec de petites marques en dessous ou des images.Avec des lien voous pouvez être transporter vers :
- Vers un emplacement différent dans le document
- Vers un deuxième fichier HTML sur votre ordinateur
- vers un site Web accessible depuis un autre ordinateur connecté à Internet
Les fichiers d’aide de Microsoft utilisent le même système hypertexte que celui-ci. Les hyperliens sont au cœur des documents HTML et agissent comme un chemin entre les pages. Les gens aiment discuter des liens simples entre de nombreuses pages grâce à la structure syntaxique de ces liens.
Voici le syntaxe pour ecrire des liens
<a href= »Adress url »>lien</a>
Lien externe
- http://serveur/chemin…/fichier
- ftp://serveur/chemin…/fichier
- mailto:utilisateur@hôte
Un ordinateur possède une URL ou Universal Resource Location, également appelée adresse, pour chaque site Web sur Internet. Internet est accessible via HTML, qui accède à n’importe quelle machine et ressource sur le net. familier,les types d’adresse sont :
Lien interne
Un site Web mieux organisé selon les principes classiques regroupe tous les composants dans des catégories connexes. de sous-dossier à sous-dossier en incluant tous les fichiers dans le même répertoire. contourner la machine d’origine pour télécharger le fichier sur un serveur partagé. Un lien avec ce format vous évite bien des tracas grâce à sa facilité d’utilisation.L’utilisation de cette adresse de est donc comme ceci : fichier.html
Lien mixte
Il s’agit de fichiers stockés sur votre ordinateur qui se trouvent ailleurs. Un lien direct vers le répertoire de votre site peut être dangereux s’il n’est pas fait correctement. En effet, cela peut entraîner la compromission du serveur d’hébergement. la structure de fichiers de votre site reflétait celle de votre disque local. Tous les liens trouvés dans le texte prennent cette forme.La forme de cette adresse est :
- file:///lecteur:/répertoire/fichier.htm (en adressage absolu).
- ../../../fichier.htm (en adressage relatif).
Cette présentation ne couvre pas la question de l’adressage relatif et absolu. Vous êtes libre d’approfondir la question si vous avez besoin d’aide. Recherchez les informations disponibles pour ce sujet dans la documentation officielle.
faisant maintenant une experience
nous allons créer deux fichiers dans notre éditeur de texte et on vas enregistrer ces deux fichiers dans un même répértoire.
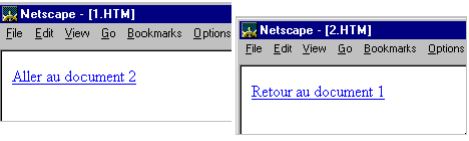
- le fichier 1.htm: Aller vers le document 2
- le fichier 2.htm: Retour au document 1
Votre navigateur devrait afficher ceci normalement


Les ancres
Les liens peuvent également pointer vers un emplacement spécifique dans le même document ou un autre fichier. C’est ce que nous appelons un ancre. Les ancres sont désignées par ancrages ou le pointeur.
En supposant que ce document ait une certaine longueur, plusieurs liens y pointent. puisqu’une certaine longueur est impliquée, nous optons généralement pour des temps de chargement plus longs avec cette option. diviser une longue page en plusieurs pages plus petites en utilisant une technique spécifique comme une « ancre ».