Chapitre 1: premier pas en css

Chapitre 1: premier pas en css
CSS, ou Cascading Style Sheets, est un langage de programmation informatique utilisé pour communiquer les styles. Expliquer l’apparence des documents XHTML, HTML et XML.
Objectifs
Les feuilles de style en cascade séparent la structure du document de son contenu. les différents styles de présentation qu’ils emploient.
Avantages
Des fichiers séparés sont utilisés pour gérer la structure et la présentation des documents. La conception d’un document est initialement formulée sans tenir compte de son apparence. En accélérant le processus, il augmente l’efficacité. Des documents standardisés sont utilisés pour les pages Web ; chacun a exactement une page HTML. pour les mêmes résultats de feuille de style. Cela permet également un traitement rapide des erreurs ou des corrections. L’apparence de l’œuvre est appelée son aspect visuel. Les documents peuvent comporter plusieurs feuilles de style, par exemple une feuille de style arborant un thème différent. médias imprimés et numériques utilisés. En raison du code HTML plus court et moins complexe, moins de caractères sont nécessaires pour définir la même chose. Ce sont des informations supplémentaires sur la présentation.
Les principes aux feuilles de style
En HTML, il est possible de décrire uniquement la structure du document.Dans une feuille de style CSS séparée, détaillez toute la mise en page.
document html
<html>
<head>
<title>Un titre de document</title>
<link rel="stylesheet" type="text/css" href="feuille.css" media="screen" />
</head>
<body>
<h1>Un titre de niveau 1 (en bleu)</h1>
<p>Un paragraphe (en rouge)</p>
</body>
</html>
feuille de style css
h1 { color: blue; border: solid 1px black; }
p { color: red; border: dashed 1px black; }
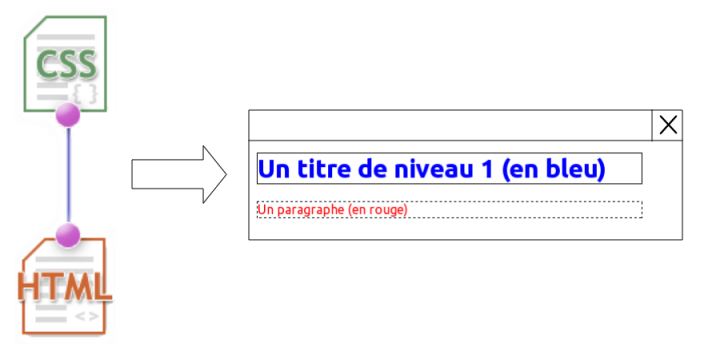
Et on peut voir le resultat dans le navigateur web

Une feuille de style est généralement représentée dans la section <head> d’un document HTML. Il est possible de créer une feuille de style pour le support de sortie choisi. Par exemple, un style une feuille peut être créée pour un support image ou vidéo. L’attribut media a une liste de valeurs qui peuvent changer d’un appareil à l’autre. Il peut s’agir de différentes versions du même appareil, comme un ordinateur de poche ou une imprimante, ou de types d’appareils complètement différents, comme un PDA ou un écran.
Lors de l’affichage d’un navigateur Web, nous voyons ce qui suit. L’importation de règles de style depuis une autre feuille de style est possible grâce à la règle « @import ». Toutes les règles d’une feuille de style CSS doivent apparaître avant toute commande @import. L’Uniform Resource Identifier de la feuille de style doit être fourni.